rate
type
status
date
slug
summary
tags
category
icon
password
rateNumber
Hướng dẫn cài đặt và sử dụng Next.js cho người mới
Next.js là gì?
Next.js là một framework của ReactJs để xây dựng các ứng dụng web.
Với Next.js, bạn có thể xây dựng giao diện người dùng bằng các thành phần React. Sau đó, Next.js cung cấp thêm cấu trúc, tính năng và tối ưu hóa cho ứng dụng của bạn.
Về cơ bản, Next.js tự động định cấu hình công cụ cho bạn. Điều này cho phép bạn tập trung vào việc xây dựng ứng dụng của mình thay vì dành thời gian thiết lập công cụ.
Cho dù bạn là nhà phát triển cá nhân hay là thành viên của một nhóm lớn hơn, Next.js đều có thể giúp bạn xây dựng các ứng dụng web linh hoạt và nhanh hơn.
Không liên quan: Sim 4G Vina dung lượng cao

Hướng dẫn bằng video cho Windows
Hướng dẫn cài đặt Next.js mới nhất
- Cài đặt Node.js (16 trở lên cho các phiên bản Next.js trong năm 2023)
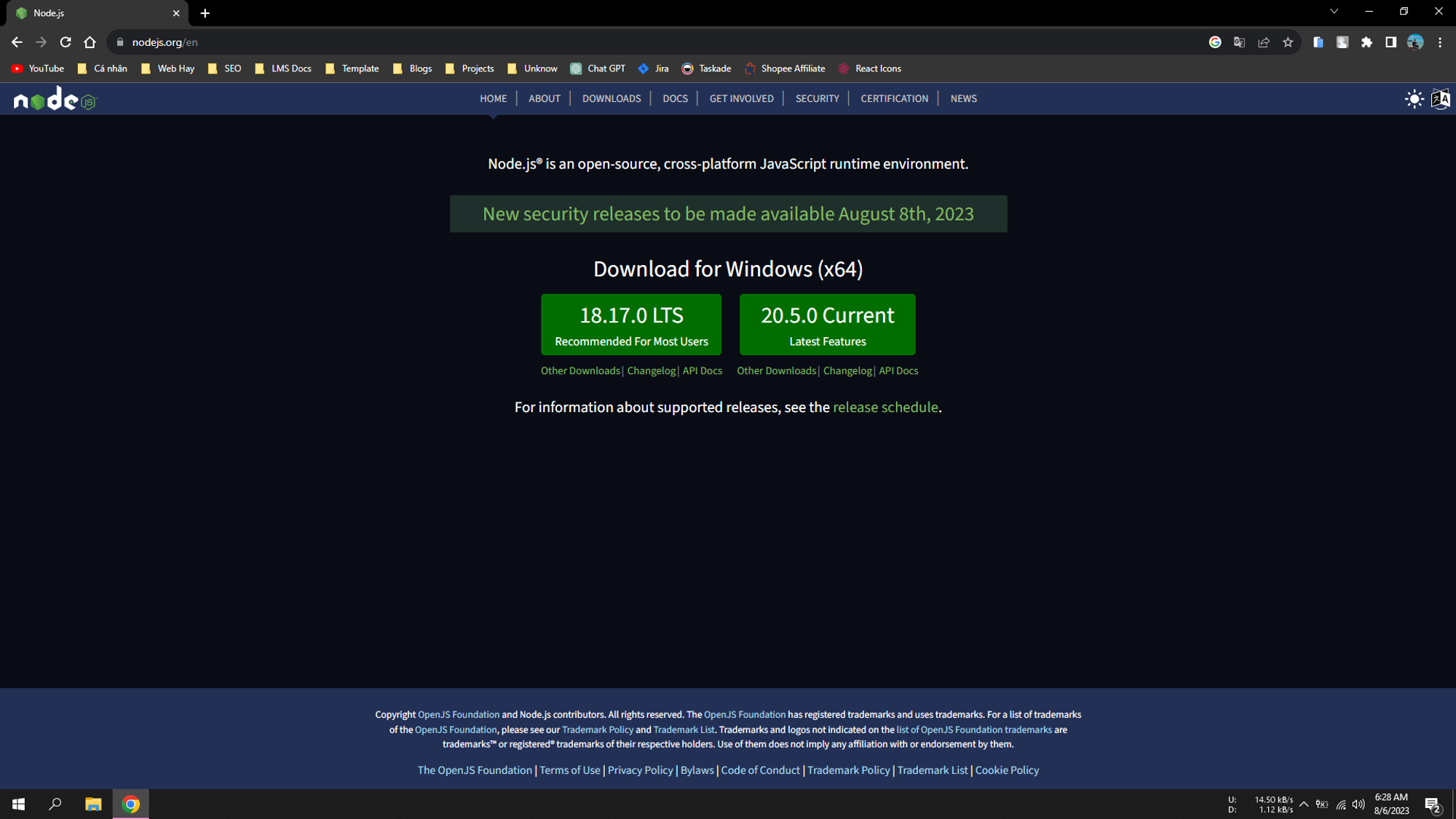
Truy cập vào đường link: https://nodejs.org/en

Tìm và tải xuống phiên bản LTS mới nhất và phù hợp cho máy tính của bạn. Hiện tại là phiên bản 18.17.0.
Hiện tại Node.js đã hỗ trợ: macOS, Windows và Linux.
Sau khi tải về hãy cài đặt node js vào máy tính của bạn.
- Tạo ứng dụng Next.js
Mở Terminal hoặc Command Prompt (CMD) tại thư mục bạn muốn chứa dự án.
.png?table=block&id=1867225c-4771-4a58-81ea-9989598793e1)
Gõ lệnh:
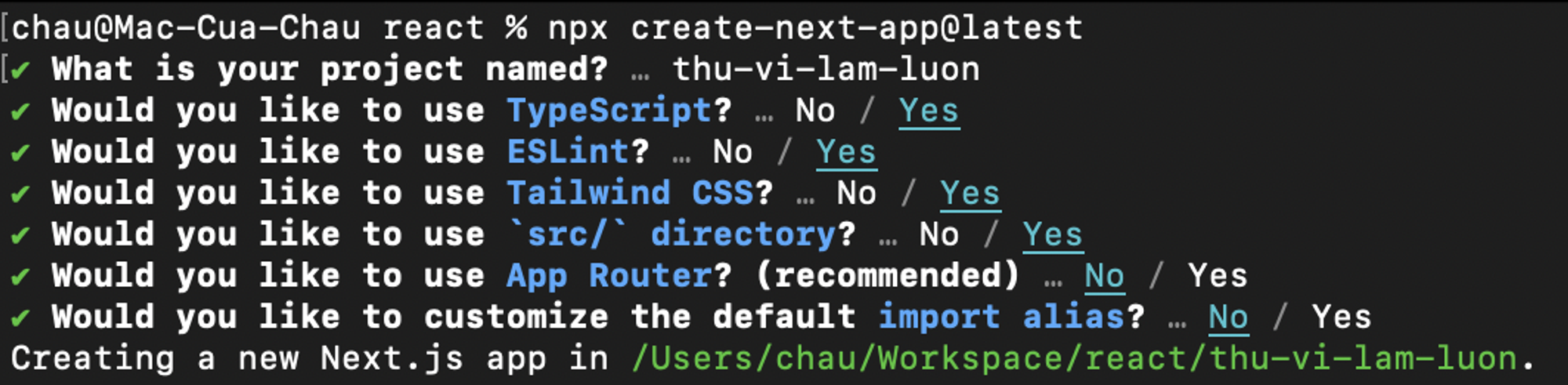
npx create-next-app@latestỞ dòng:
What is your project named? sẽ là tên dự án của bạn. VD: that-thu-viCòn lại hãy chọn các thứ bạn cần.
Đây là bản chọn mà mình hay sử dụng.

Lưu ý: Với anh em Mona thì ở dòng
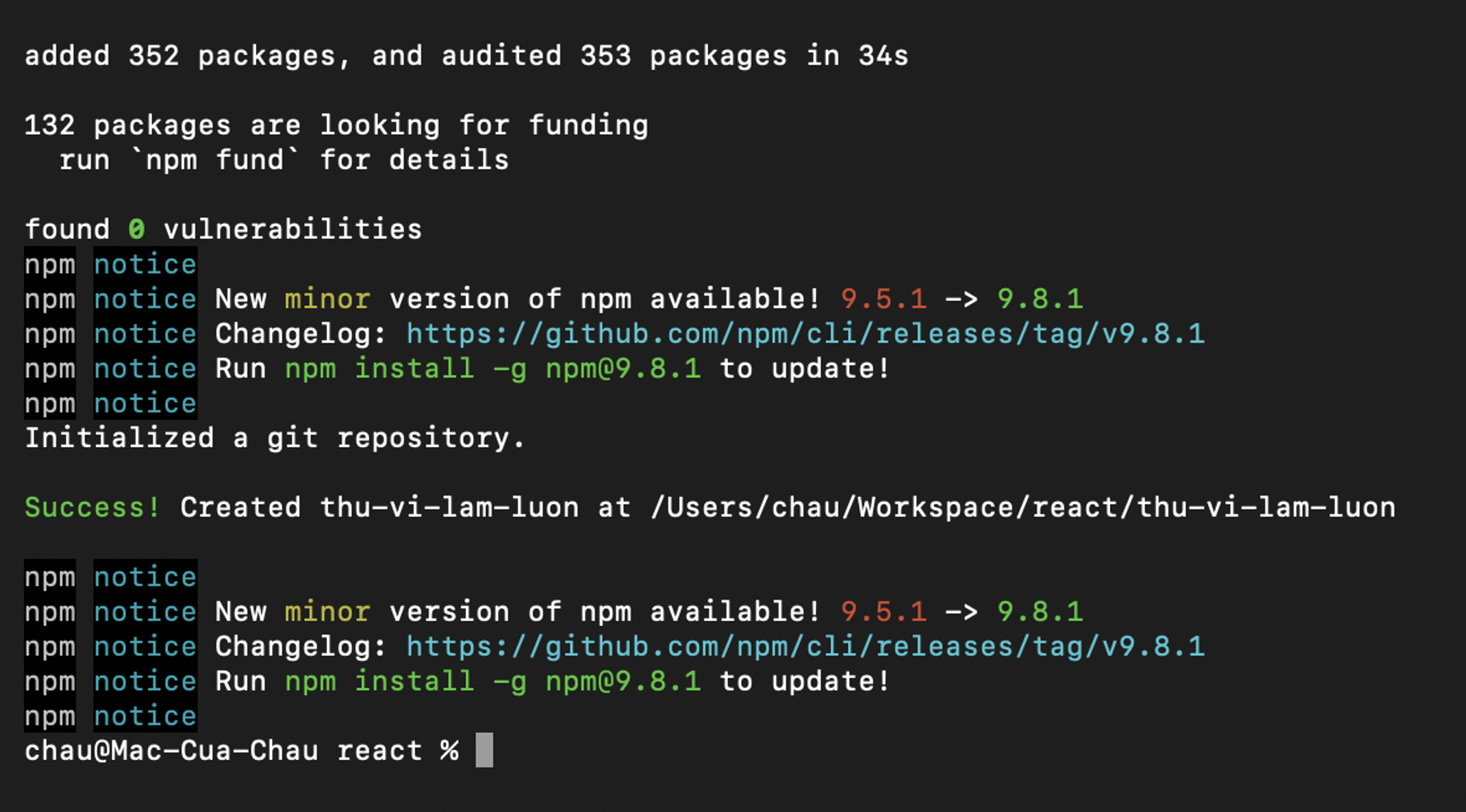
Would you like to use App Router? chọn No nha anh em!Sau khi chọn hết, Next.js sẽ khởi tạo ứng dụng, nếu màn hình CMD của bạn hiển thị như bên dưới là đã thành công:

Sau khi chạy xong, Next.js sẽ tạo một thư mục có tên dự án của bạn và cài đặt các phụ thuộc cần thiết.
Lúc này, hãy nhập
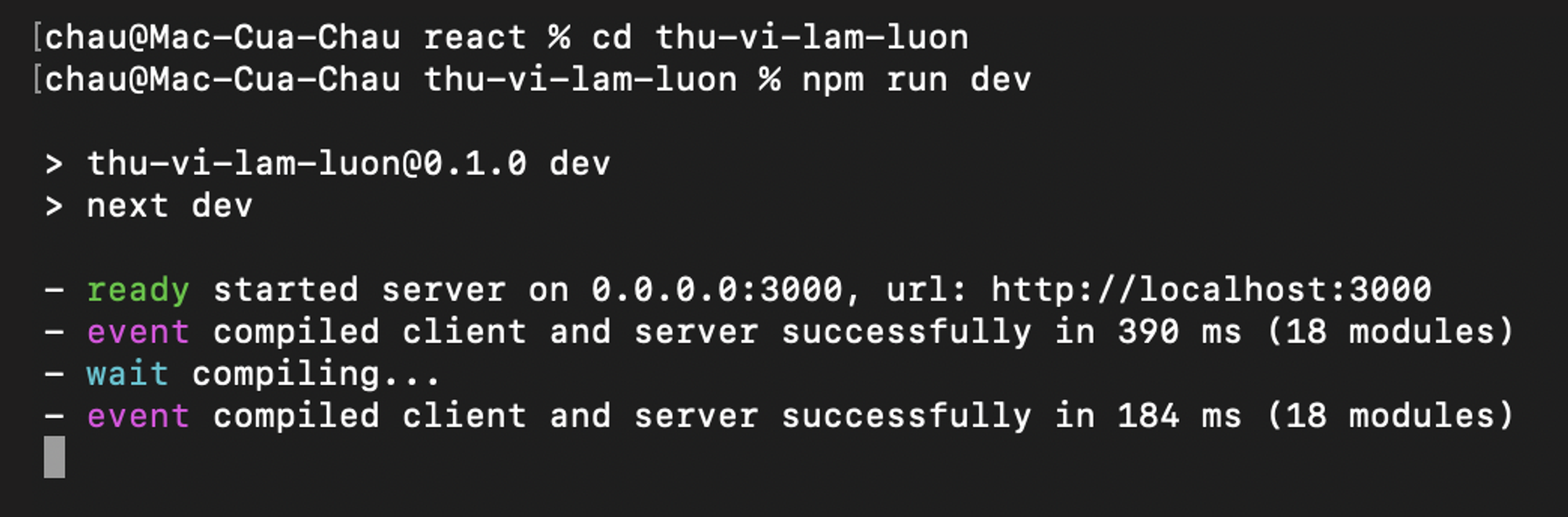
cd <tên dự án bạn đã đặt>Tiếp theo, nhập lệnh
npm run dev để khởi chạy dự án.
Nếu bạn thấy dòng
ready - started server on 0.0.0.0:3000, url: http://localhost:3000 tức là dự án đã khởi chạy thành công. Hãy mở trình duyệt theo đường link:
http://localhost:3000 để tận hưởng.
Nếu không tìm thấy dòng đó và thấy những dòng màu đỏ thì chứng tỏ bạn rất xui. Hãy tắt máy và đi ngủ một giấc thật dài!
Chúc các bạn thành công!
Tác giả: Bảo Châu - 06/08/2023
Từ khoá: Cài đặt Next.js, Hướng dẫn Next.js, Sử dụng Next.js, Next.js cho người mới, Bắt đầu với Next.js, Khám phá Next.js, Tối ưu hóa SEO với Next.js, Hiệu suất ứng dụng web với Next.js, Tạo ứng dụng web chất lượng cao với Next.js, Lập trình viên frontend cho người mới, Học Next.js từ đầu, Cách sử dụng Next.js một cách hiệu quả, Dựng trang web bằng Next.js, Công cụ phát triển web Next.js, Lập trình ứng dụng web dễ dàng với Next.js.
Chào mừng đến với
Thật thú vị
Phiên bản 2.0
Số bài viết:
36